In recent years, static websites have gone from simple layout pages to becoming a widely used ecosystem to power-up robust SEO-friendly and lightning fast websites.
Because of the wide range of benefits it offers, static websites are now used to bootstrap lots of websites and are becoming the basis for a variety of tools that even influence both web designers and developers.
What is a Static Website?
A static website is simply a collection of files that is composed of pre-built HTML, CSS, and JavaScript files along with some other media resources that are presented in the browser which can be served locally or via a hosting provider. It is the exact opposite of a conventional dynamic website wherein it renders web pages per server-side request using server-side scripting language.
In the last few years, static websites have significantly increased in popularity. Due to its lightweight size, flexibility and content-driven nature, many companies are moving from a full-blown dynamic website to static-based websites along with some other tools and frameworks that may accompany its development process.
While there are modern static generators that you can use (which are typically part of a JAMstack web development approach and the like), you can also use online tools to build up static websites such as Slides and Startup created by the Designmodo team.
Slides is a static website generator that is used to generate beautiful, animated, static websites with your creative direction in a matter of minutes. It comes with native components and modules that are easy to customize to help you execute your web design ideas in a few clicks.
Online Email Template Builder
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Try FreeOther Products
On the other hand, Startup is a simple browser-based drag and drop bootstrap builder built with powerful pre-designed blocks to help you create awesome landing pages and themes.
Both of them generate clean code that’s easy to understand and speed optimized ready to help you boost your website’s SEO.
Why Static Websites?
Would a static website be a decent option for today’s web? To answer this, let’s look at some of the known benefits of static websites.
Among the reasons why static websites are desirable nowadays, three stand out:
Speed/Performance
If you are a developer, it’s easy to understand that website loading time and performance is an essential factor, especially in Search Engine Optimization (SEO). Server-side rendering offers few potential issues when it comes to website loading. By their very nature, static websites load extremely fast since they are often constructed in lightweight size. It’s more efficient to render a pre-built web page compared to developing separate web pages for every page visited.
Recent studies by Google have shown that its web performance impacts conversion rates. No matter what type your website is, faster is better and less is more. Google’s research revealed that the probability of a bounce increased by 32% when a web page load time went from 1 to 3 seconds, and by 90% when the web page load time went from 1 to 5 seconds. If it loads more than 10 seconds, then the probability of a bounce increases to 123%.
Flexibility
Without the existence of a CMS framework and similar ecosystem, there are no limitations on how you can build your website. Static websites can be rendered through a vast variety of tools and frameworks. Gatsby, Jekyll and Hugo, are a few of the known static website generators that both web developers and designers can use to build less maintenance but high performing websites in just a matter of time.
Security
These days, it is common for us to hear about websites being hacked using several malicious attacks such as brute force, SQL injection or cross-site scripting (XSS) attack, the most common types of website security breaches. With a dynamic website, hackers will have a variety of options to breach your data because your back-end and front-end are interconnected.
Usually, hackers gain access to a website through a vulnerability in the code, many times due to an unpatched CMS or platform. With a static website, your content database is separated from your front-end. Therefore, there is no database to hack and no server-side platform with unpatched vulnerabilities.
Which Websites Can Go Static?
While there are a variety of benefits with static websites, there are also some known drawbacks. As an example, API calls or third party services are not simply the best solution for static websites, especially if it requires a vast amount of complexity with data and content modification.
Static websites are best for content-based websites that don’t require a complex degree of user interaction and data manipulation.
Here are some examples of the types of websites that will work for the static website ecosystem:
- Company
- Portfolio
- Blogs
- Documentation
- CMS
- E-commerce (with the help of some tools / frameworks)
Deploying a Static Website Online via Static.app
With the growing users of the static websites, lots of services have come up offering platforms to deploy and host a static website online but few give you the best features to manage your files and hosting at ease especially for beginners.
While hosting a static website doesn’t require a server to be made into a process such as rigorous tasks or managing a database, there are a few steps to take in order to deploy your static website online.
In today’s tutorial, I am going to show how you can easily deploy your static website using static.app. Static.app is a one-click solution for your static website hosting developed by the Designmodo team. It offers lots of awesome features that are simple to use and beginner-friendly.
Without further ado, let’s get started.
Step 1: Sign up/Sign in
Before you will be able to upload your static website on Static.app, you will need to either sign in to your account or sign up and create an account.
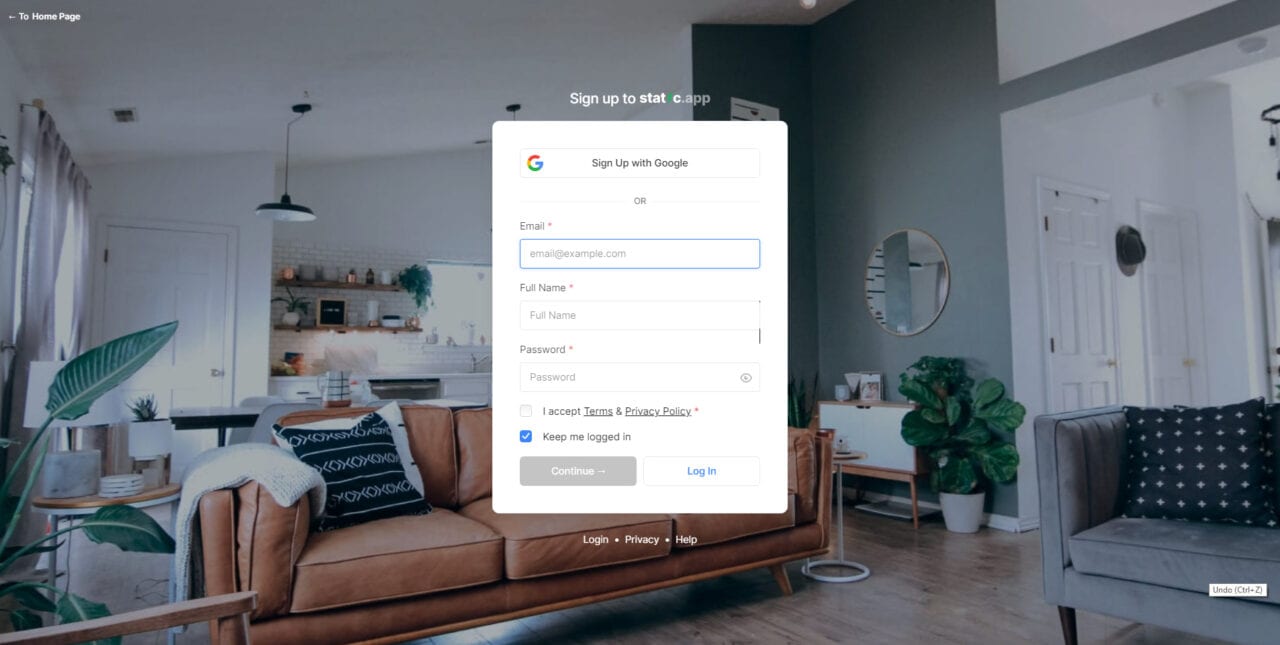
Creating an account is so easy, you just need to visit this page and fill in the form with your personal information. You will then receive a confirmation email that you need to click to verify your account.

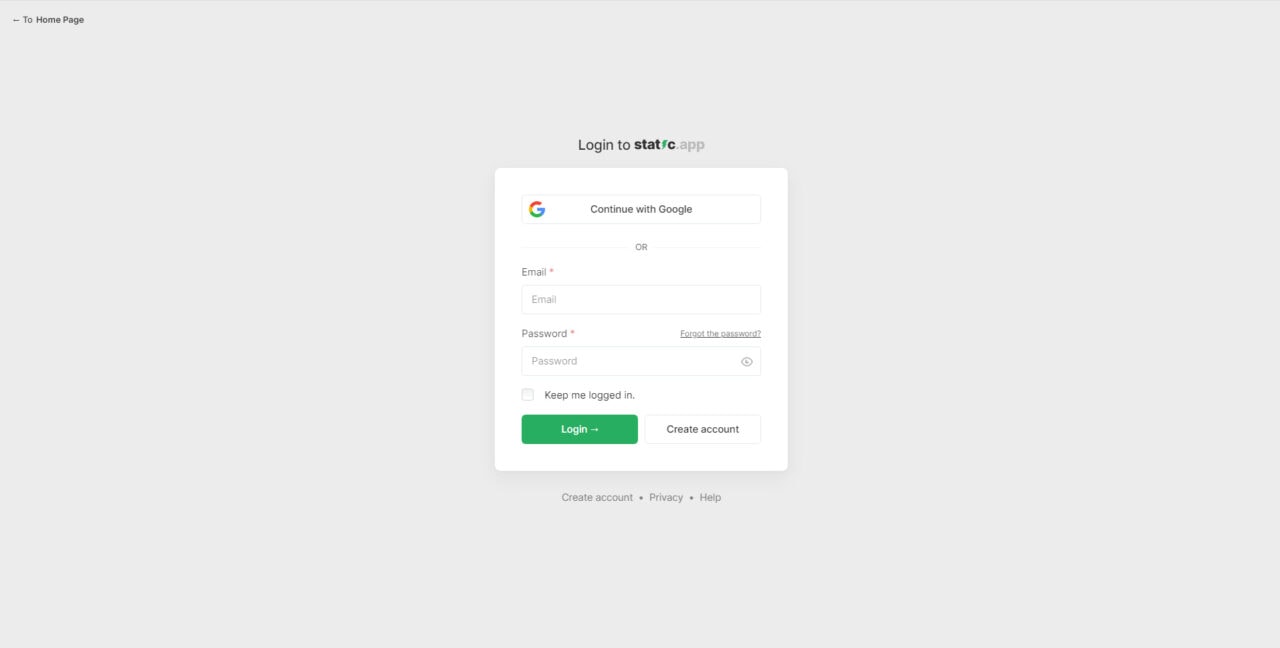
If you already have an account, you just need to visit this page to sign in with your account credentials.

Step 2: Add/Upload your website
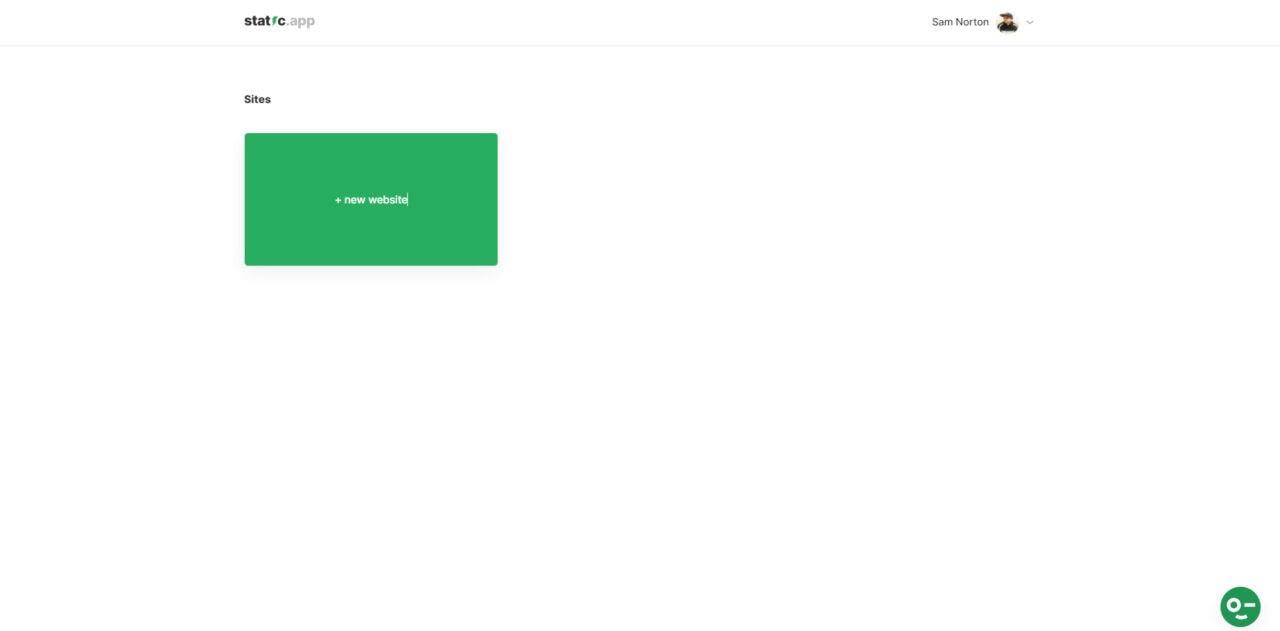
Once you sign in to your account, you will be redirected to the site’s dashboard where you can either upload a new website or manage your uploaded/deployed websites.
In this example, I am going to show you how you can upload a new static website. To do this, you will simply need to click on the new website box at the upper left corner of the dashboard.

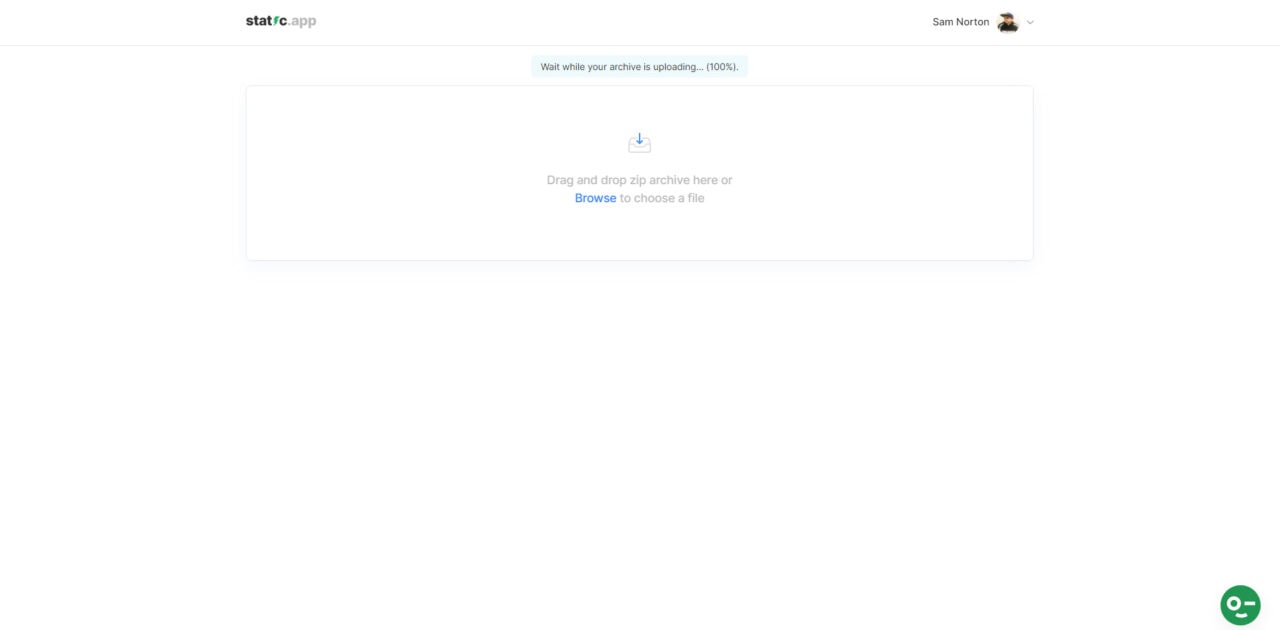
After clicking on the new website box, you will be redirected to the site upload page where you can drag and drop your zipped static website. This will start unzipping your static website and deploy it online. Depending on your internet speed, you will see a notification at the top of the site upload box about the progress of your site upload.

Step 3: Setup your site’s settings
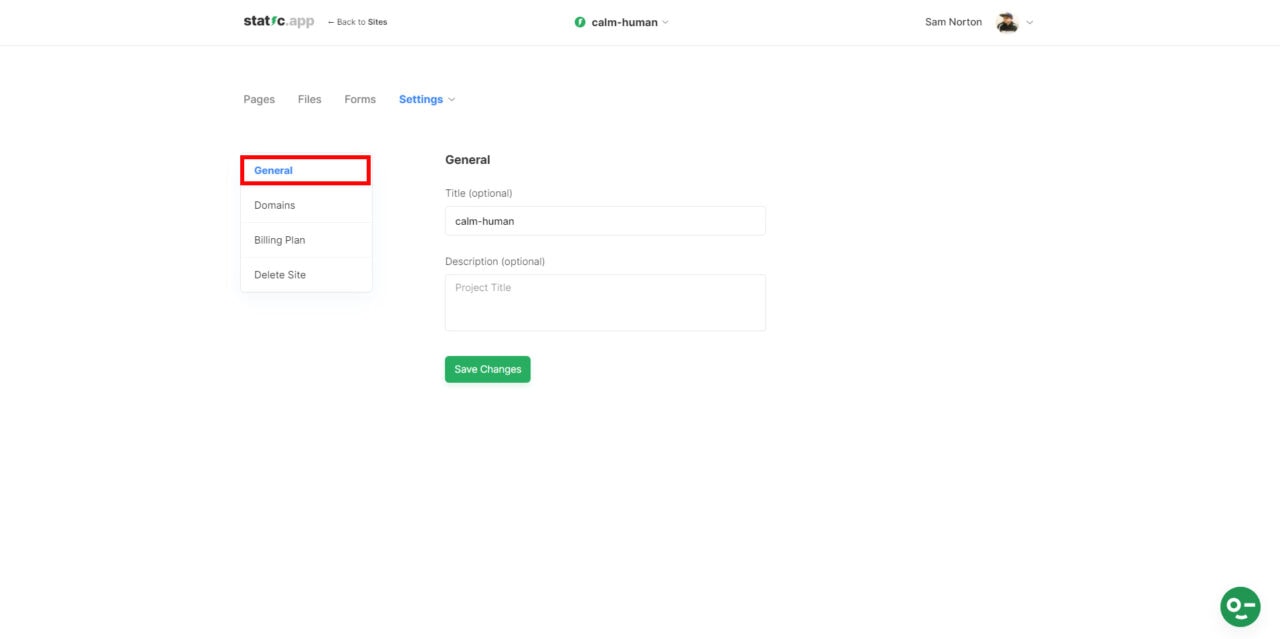
Once your upload is complete, you will redirect to your site’s settings page where you can customize the settings of your website, including your website’s title, description, domain settings and account billing information.
For now, let’s look at the general settings page first. By default, the platform will generate a random title name for you as seen in the image below.

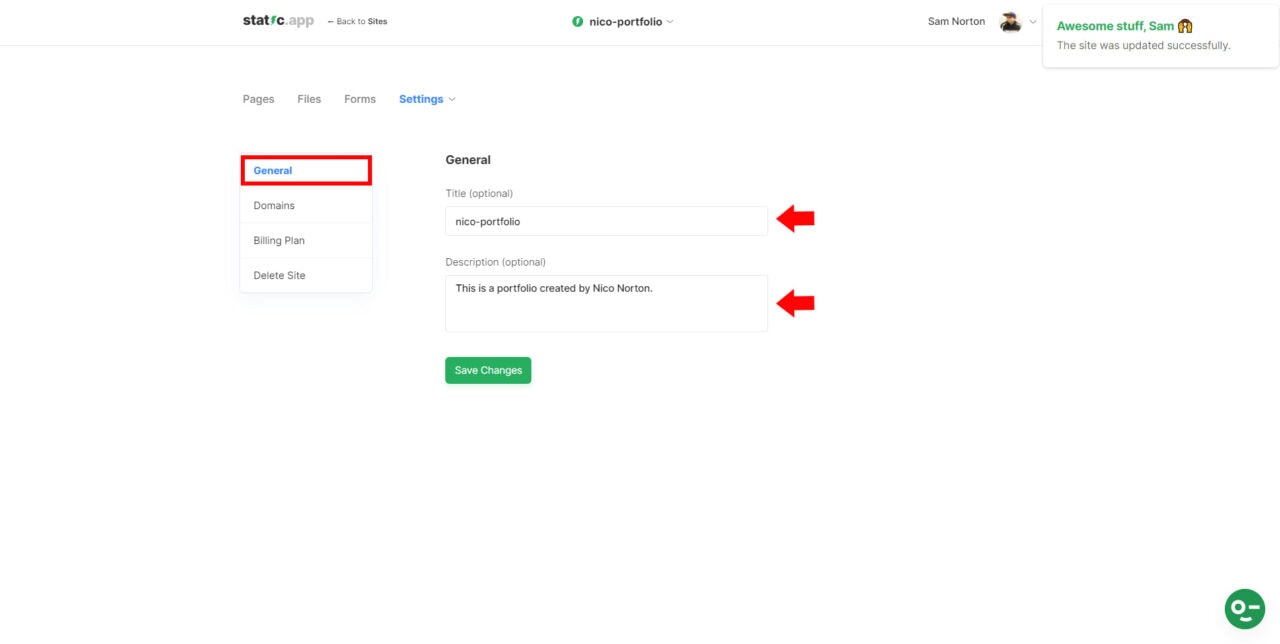
As seen in the image above, the platform provided an optional random generated website title of calm-human. Of course, you don’t want your website to have a random generated title. For the sake of example, let’s put a decent name and description for the uploaded website. Since this is a portfolio static website, let’s put a title of “nico-portfolio” and a description of “This is a portfolio created by Nico Norton.”. To save your modified general settings, you have to click the save changes button as seen in the image below.

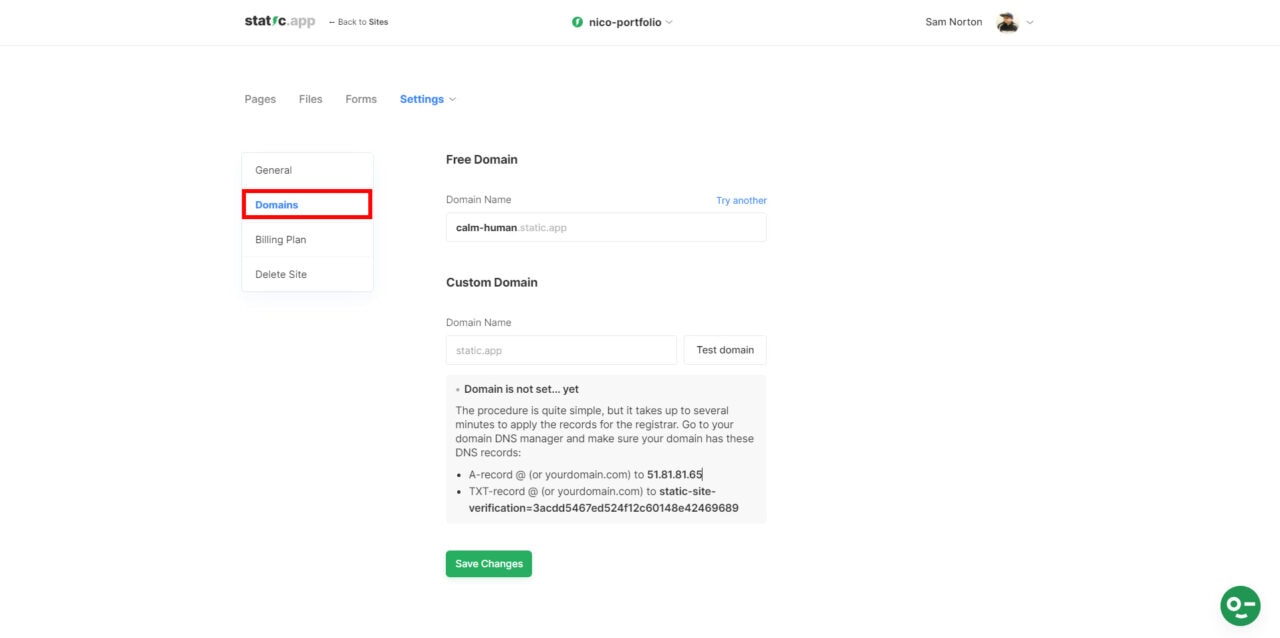
Next, let’s customize the domain setting. In order to do this, you have to click on the “Domains” link on the left side menu panel of the site’s settings page. In this page, you can either use a free subdomain name from Static.app or use your own custom domain by setting up the provided A-record and TXT-record on your domain provider’s DNS manager as seen in the image below.

Note: There are a great variety of domain providers on the web and we can’t discuss all of them here. However, you can either do your own research on how to manage your DNS record on a specific domain or contact the support team of your domain provider and seek for help. Additionally, keep in mind that the procedure might be quite simple, but it takes up to several minutes to apply the records for the registrar.
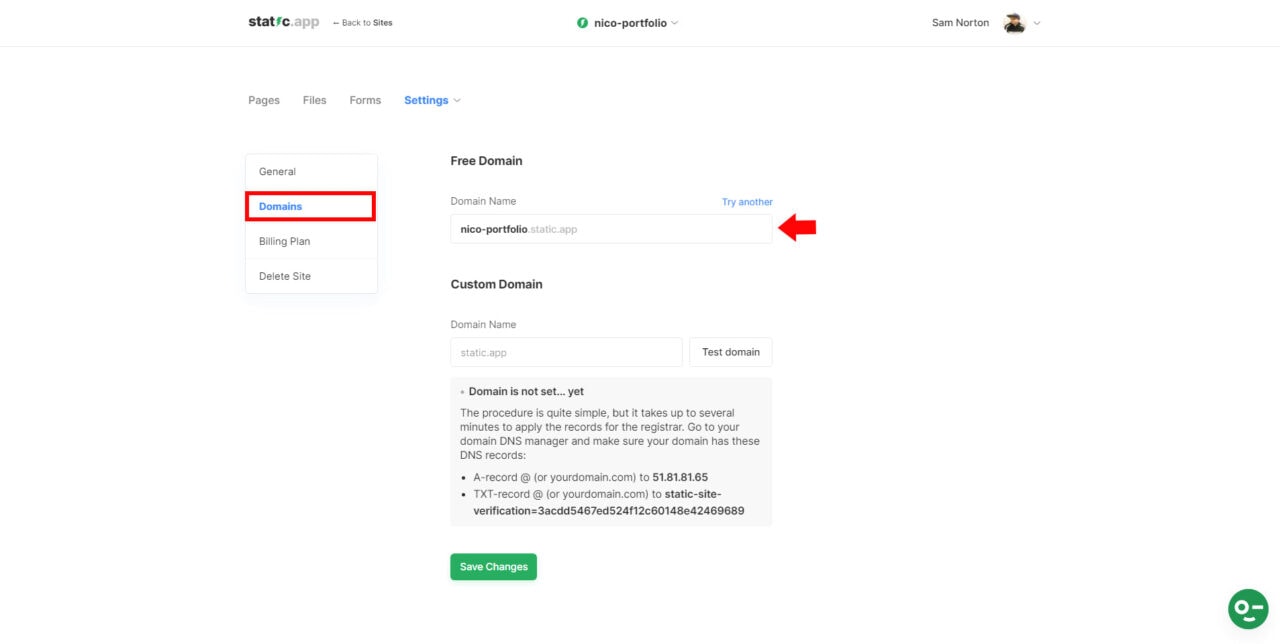
To continue with our example, we will simply use a free subdomain from Static.app. You can customize the name of the subdomain of your uploaded website as long as it’s available from the Static.app registrar. After checking if “nico-portoflio.static.app” subdomain is available within the Static.app registrar, we managed to save it as the subdomain for this deployed website by clicking on the save changes button on the bottom part of the form.

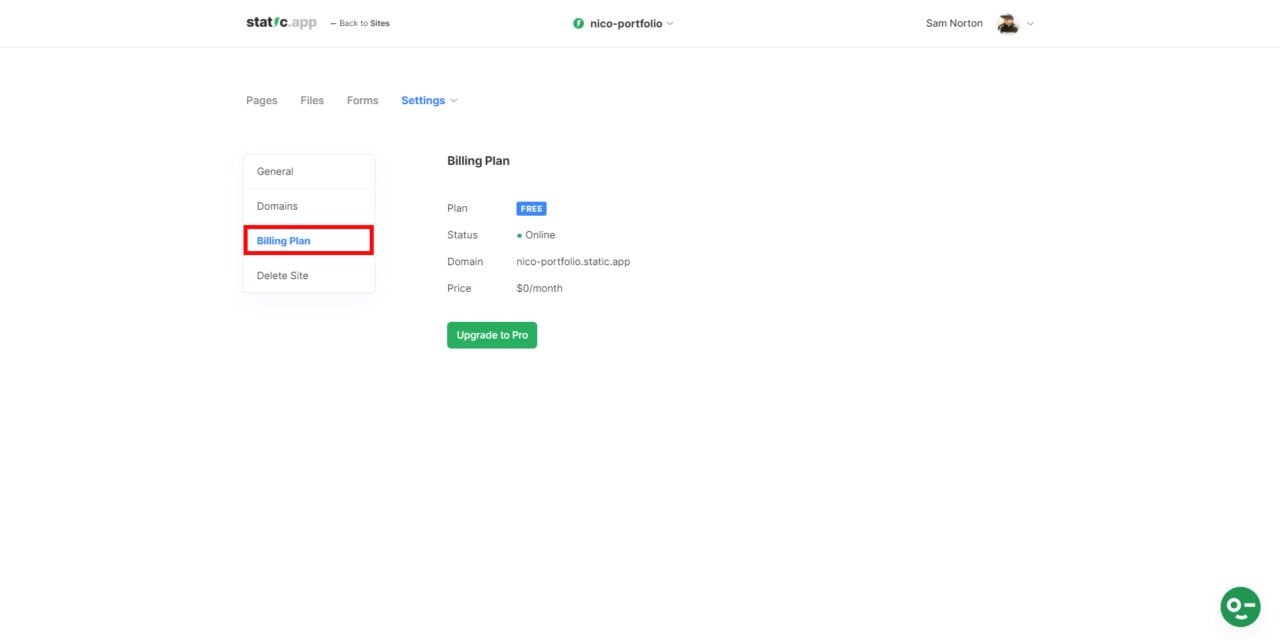
Before we visit our deployed website in the browser, let’s check on the last two links on the left side menu panel of the site settings page which is the “Billing Plan” and the “Delete Site”.
If you click on the “Billing Plan” link, it will redirect you to a new page where it will display your account’s current plan and will also give you the option to upgrade your plan through the “Upgrade to Pro” button. I will discuss the pricing plan of Static.app later on. Just keep in mind that if you want to check your account’s current plan, you just have to visit this link.

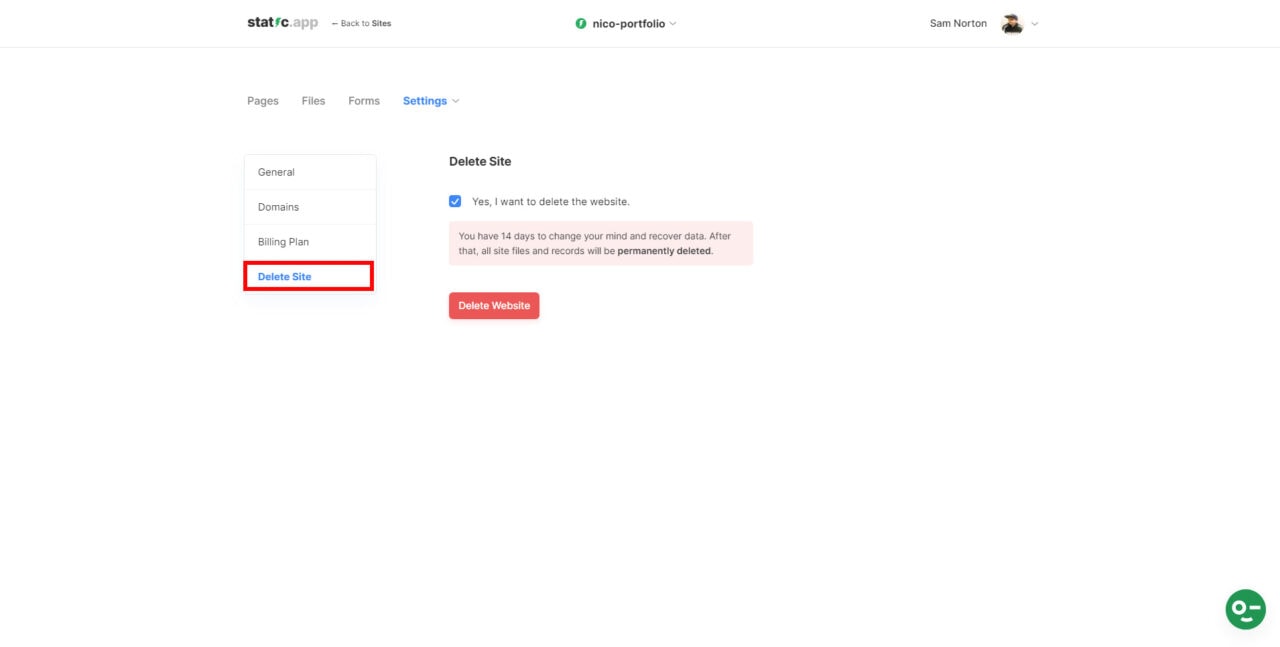
Finally, if you click on the “Delete Site” link, you will be redirected to page where it will give you the option to delete your deployed website. By simply ticking on the “Yes, I want to delete the website.” checkbox followed by clicking on the “Delete Website” button, this will wipe out your deployed website from the list of your Static.app websites. Please take note that you have 14 days to change your mind and recover your website’s data. After that, all of your website’s files and records will be permanently deleted.

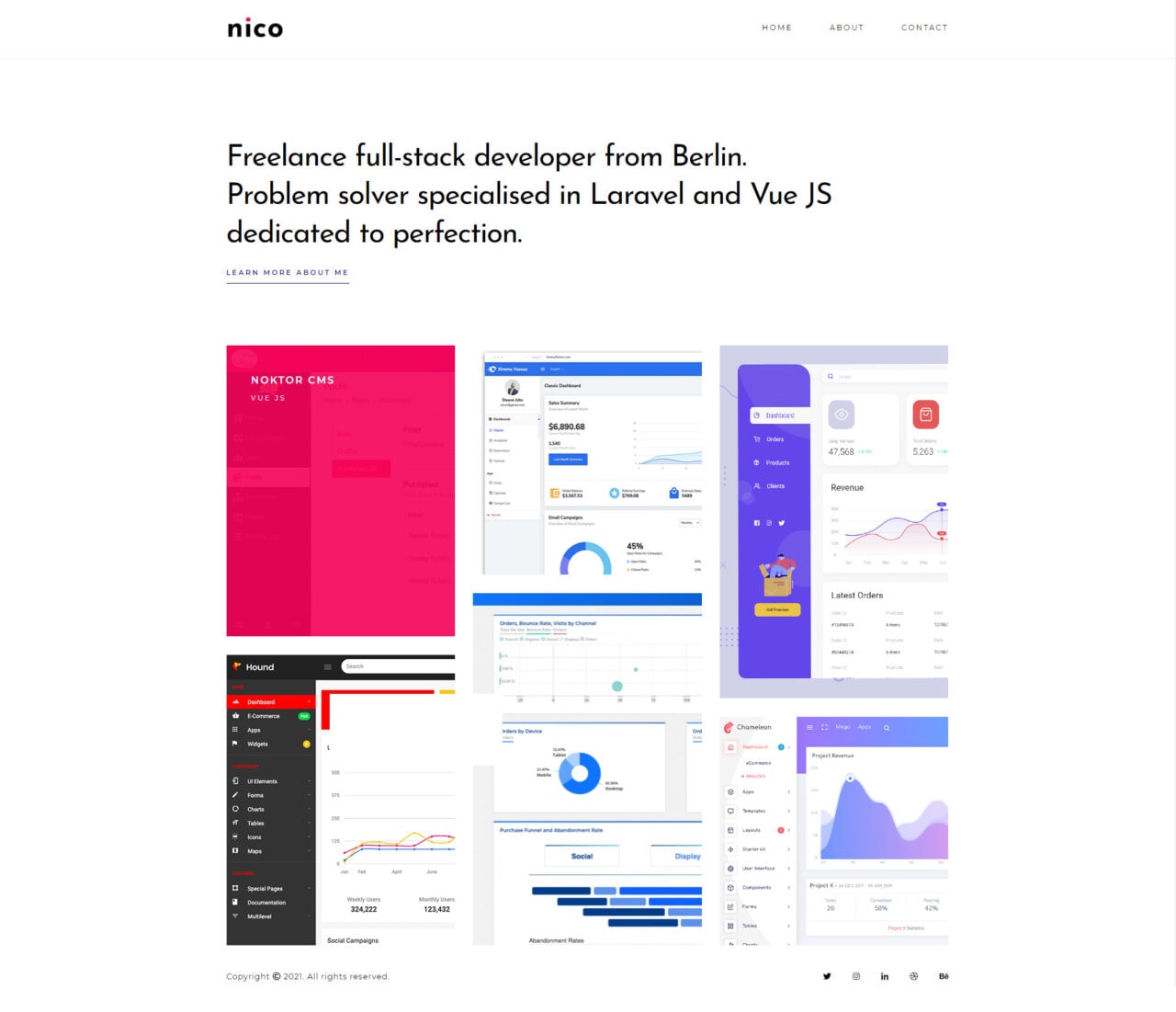
Now that we’ve discussed everything about the settings page, if you visit the URL that we’ve set on the domain setting which is nico-portfolio.static.app, you will see that our static website’s homepage is live online as seen in the image below.

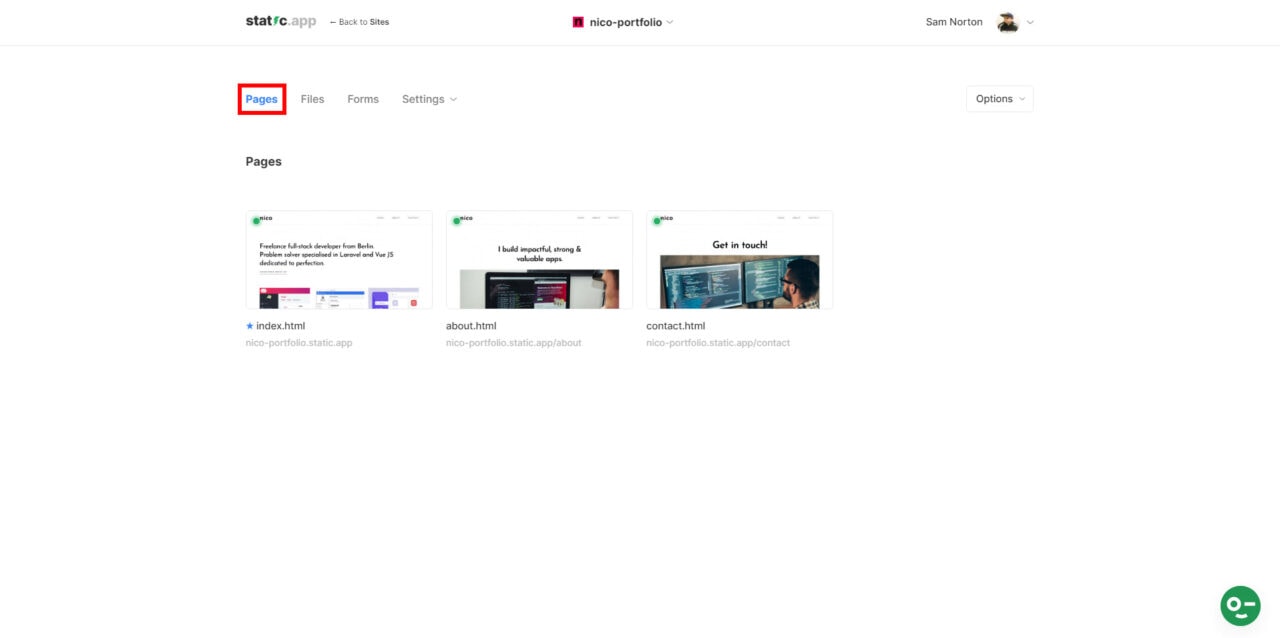
Managing Pages
Easy management of pages is another great feature of Static.app which doesn’t usually come with the existing hosting provider on the web. While you can manually manage your files via file manager in a typical hosting provider setup, with Static.app you can quickly edit your code, customize your page settings including its URL, create, duplicate and delete a specific page on the run in a few clicks.
In order to manage and display all of your pages, you simply need to click on the “Pages” link on the upper left menu panel as seen in the image below.

Creating a New Page
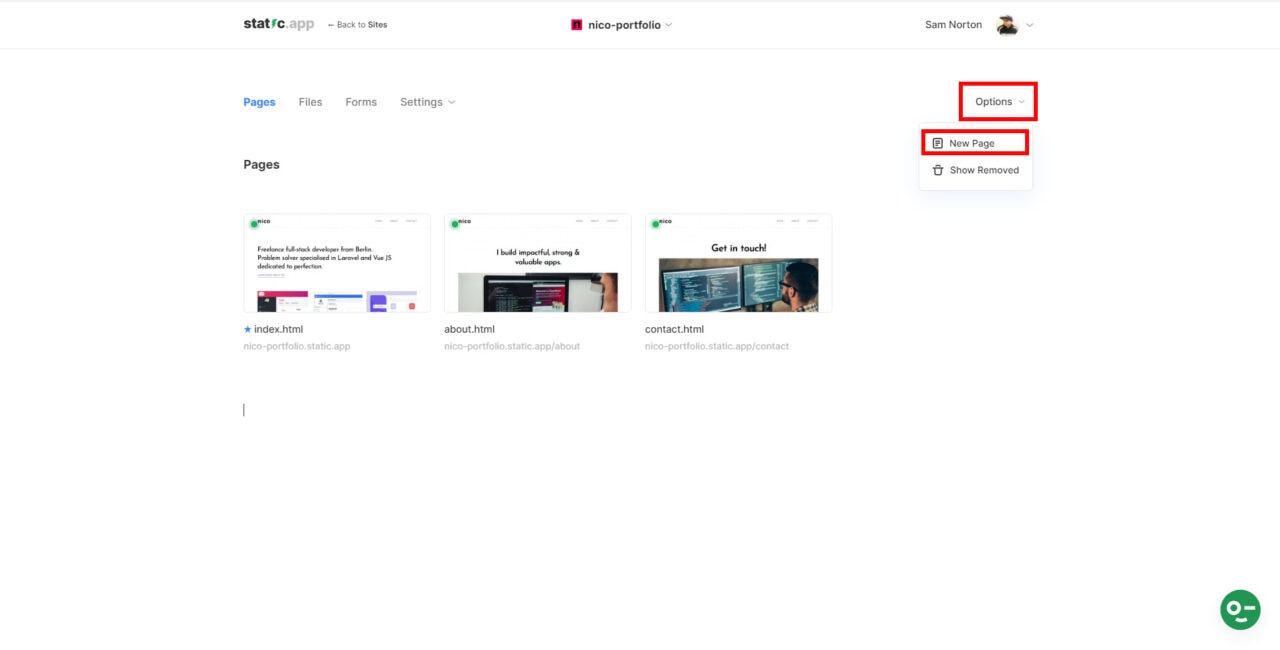
To create a new page, simply click on the “Options” dropdown at the upper right corner of the page and then click on the “New Page” link as seen in the image below.

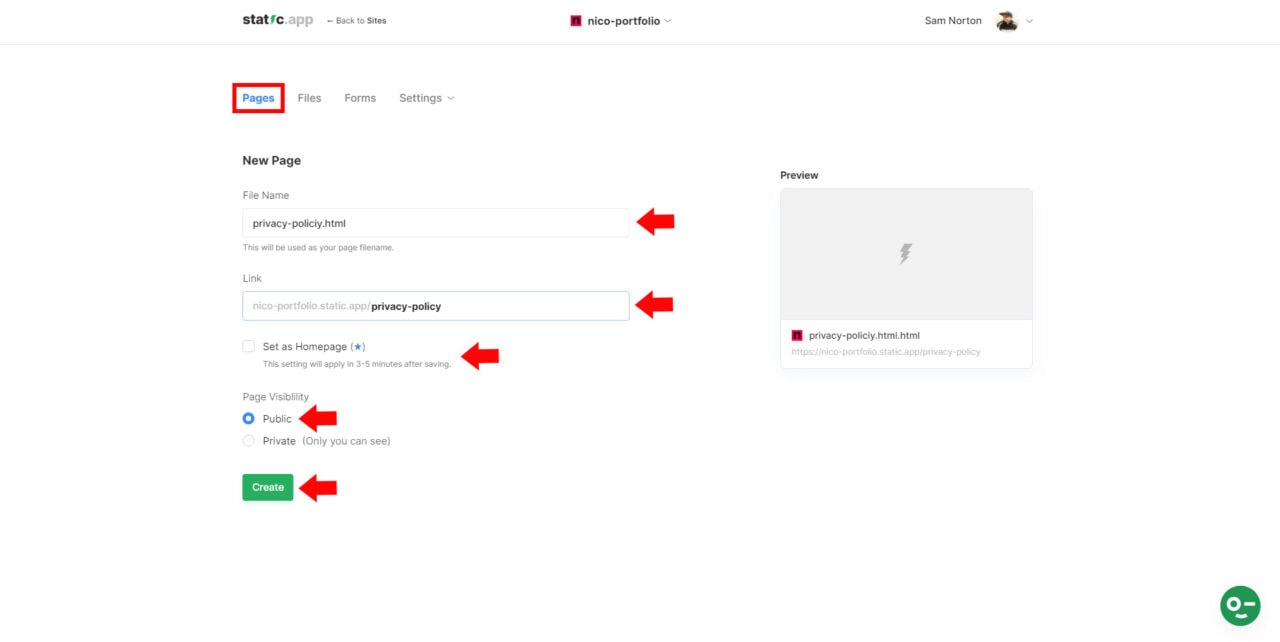
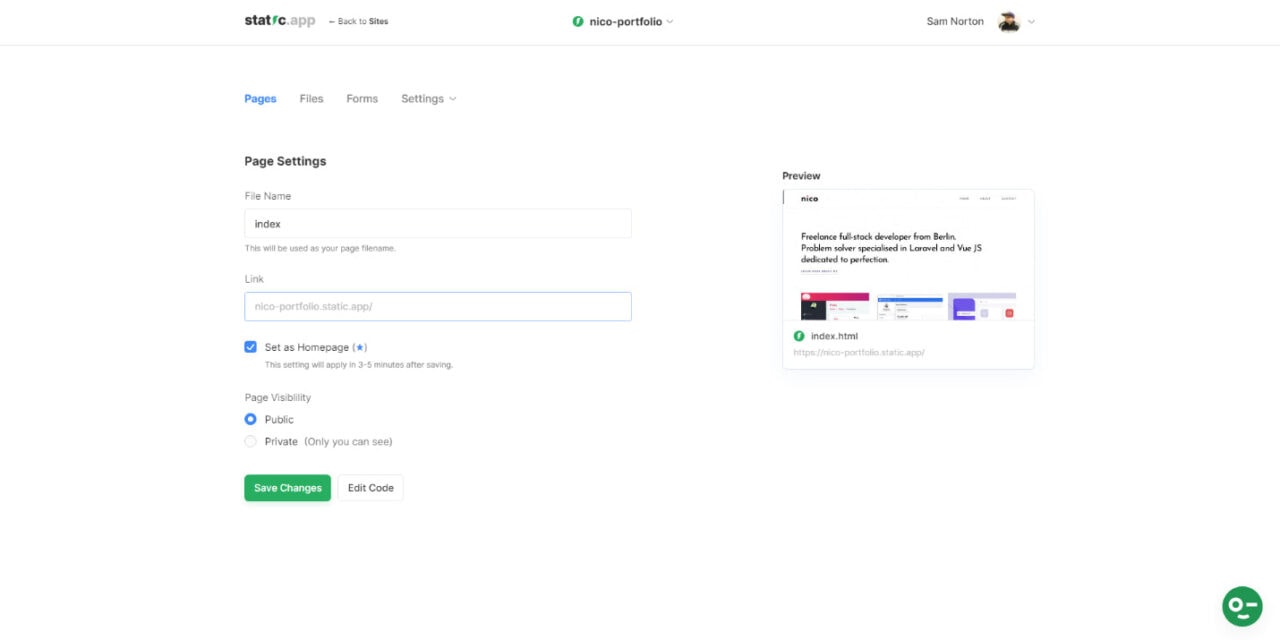
You will be then redirected to the new page setting where you will be prompted to set up your new page’ file name, URL, an option to set it as your homepage or not and it’s page visibility (public or private) which are very straightforward and easy to understand settings. As an example, I created a page called “privacy-policy.html” as seen in the image below. Once you’re done filling up your new page settings form, simply click on the create button to create your page.

Editing Code
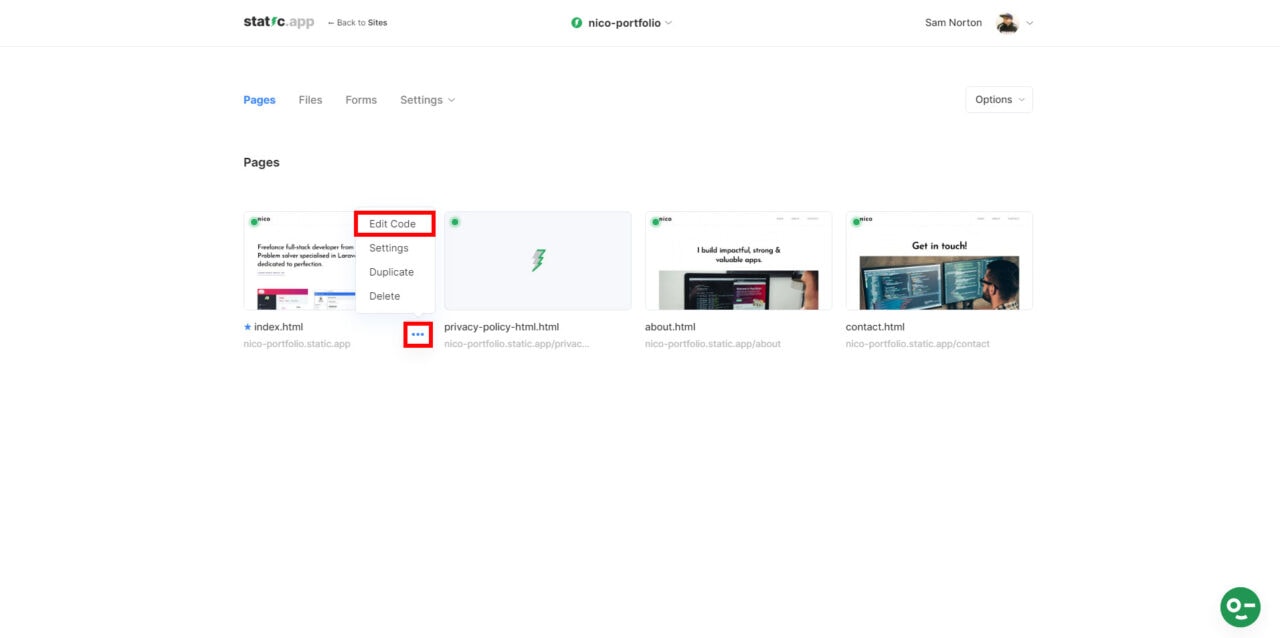
If you want to edit your code on a specific page, simply click on the three dots icon at the lower right corner of the page you want to edit and then click on the “Edit Code” link as seen in the image below.

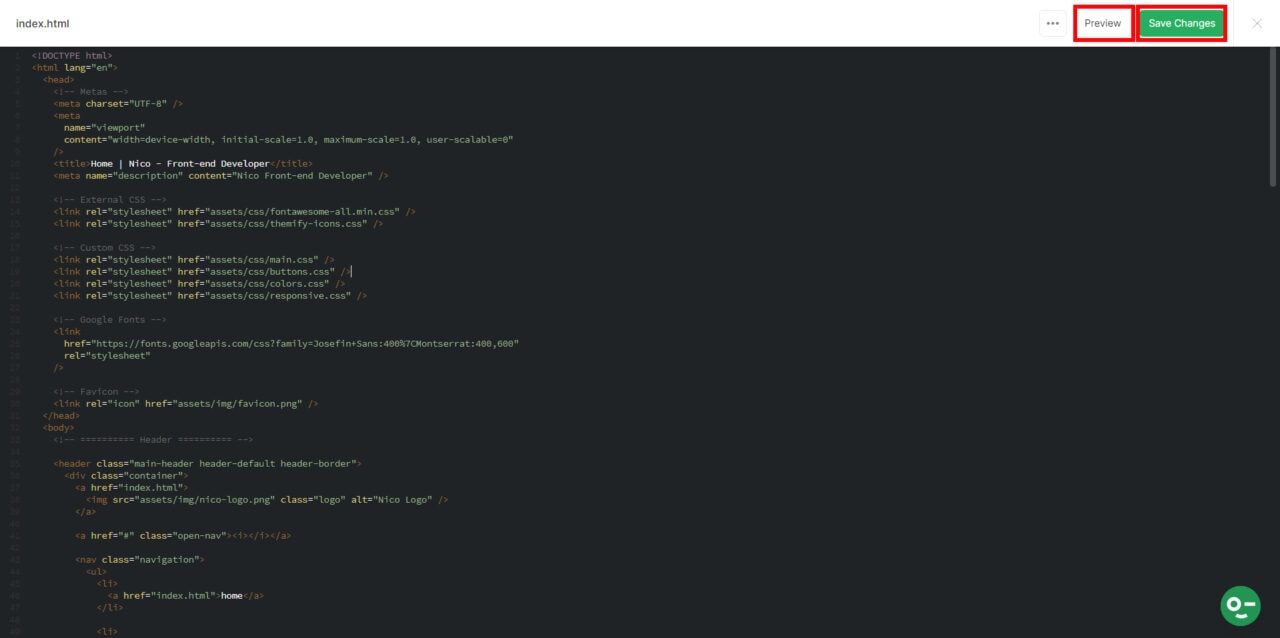
This will open a new tab where you can edit your code just like a conventional code editor or IDE. To save your changes, simply click on the “Save Changes” button on the upper right corner of the code editor screen. If you wish to preview your changes in the browser, simply click on the “Preview” button on the upper right corner of the code editor screen.

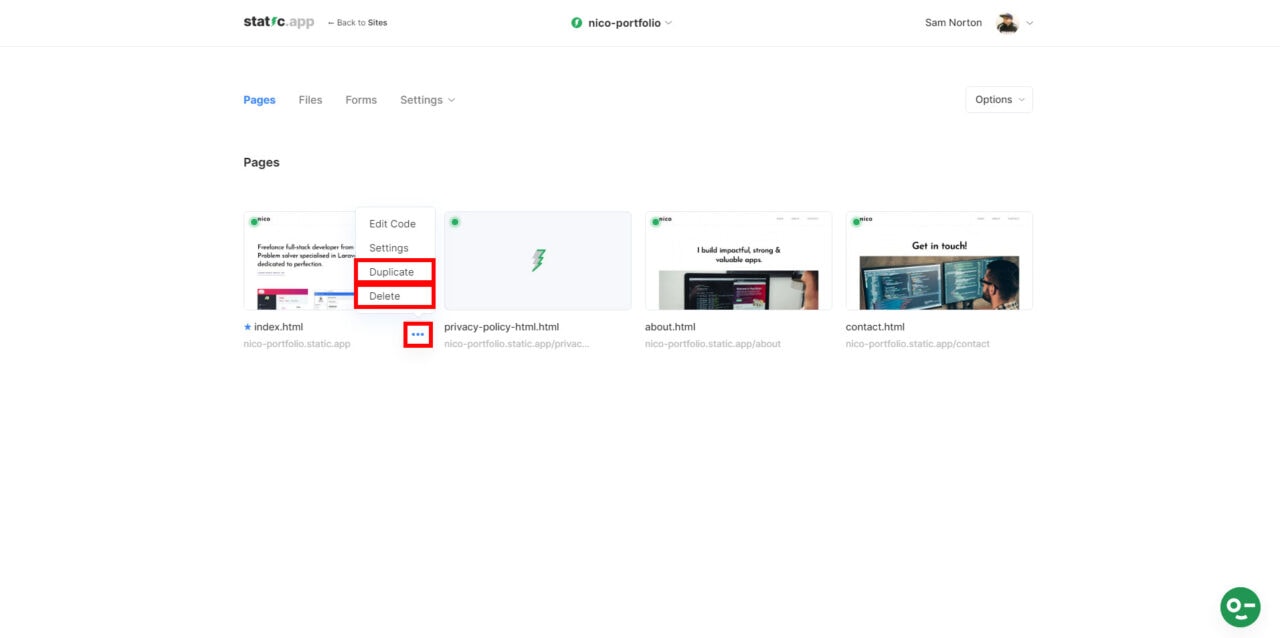
Duplicating and Deleting Pages
If you wish to duplicate or delete a page within the list of pages of your static website, simply click on the three dots icon on the lower right corner of the page you wish to duplicate or delete and then click on the “Duplicate” or “Delete” link as seen in the image below.

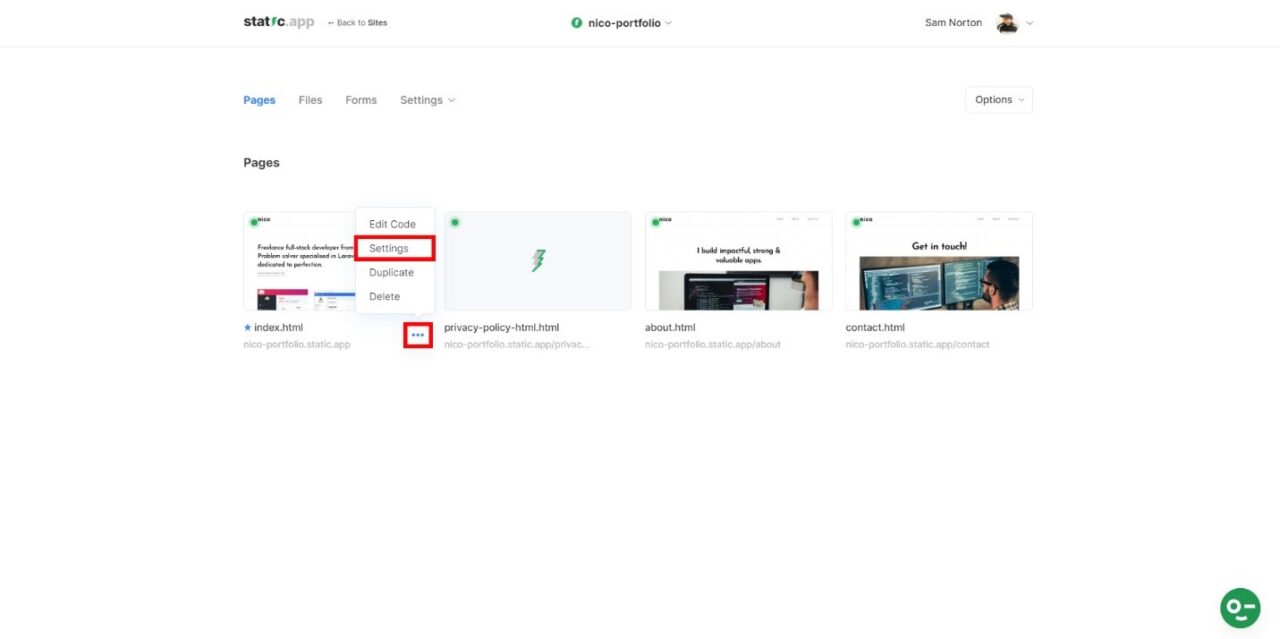
Finally, if you want to re-configure the settings of a specific page such as the page title and then URL, click on the three dots icon at the lower right corner of the page you wish to reconfigure and then can click on the “Settings” link. This will redirect you to the edit settings page where you can modify all of the editable information about your page as stated above.


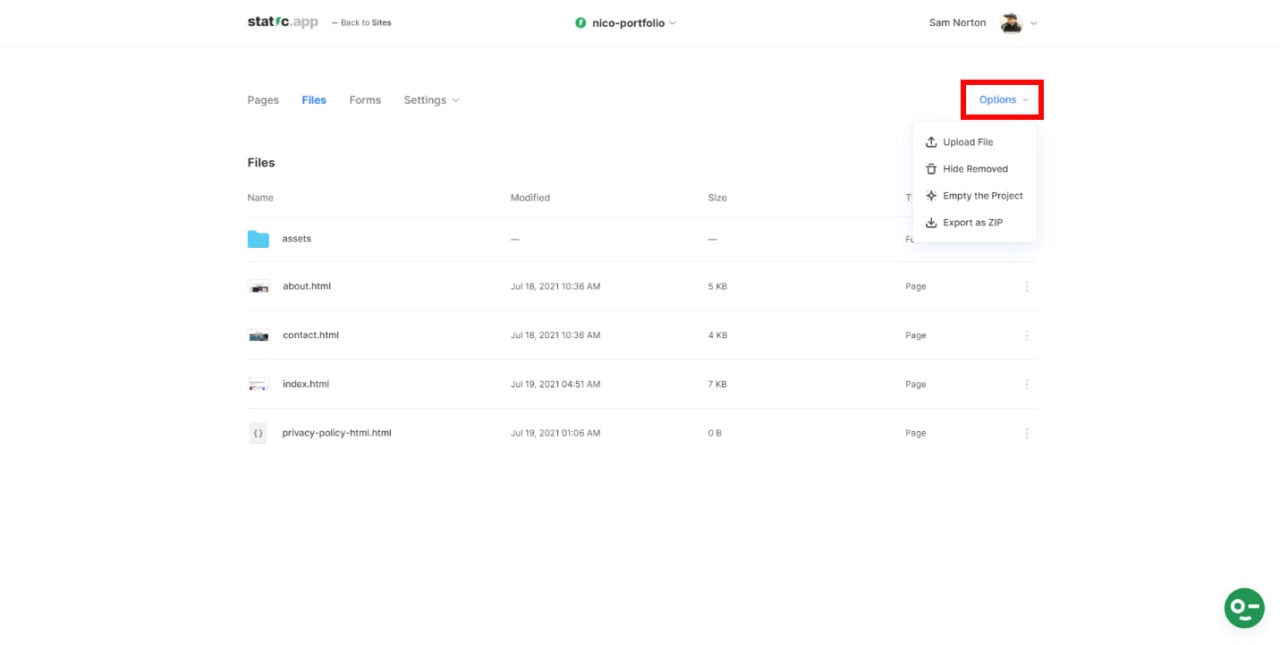
Managing Files
Another great feature of Static.app is the option to manage your static website’s files. If you click on the “Files” link on the upper left menu, you will be redirected to the file manager’s page where all of the website’s files are listed by default.
In this page, you can do the following:
- Check all of your website’s files
- Upload a new file
- Hide removed files
- Empty your project (delete all files)
- Export as your project as zip
In order to do any of these tasks, you can simply select the task link you wish to do with your files by clicking on the “Options” dropdown on the upper right corner of the screen as seen on the image below. These functionalities are very straightforward and easy to understand.

Re-configuring Website Settings
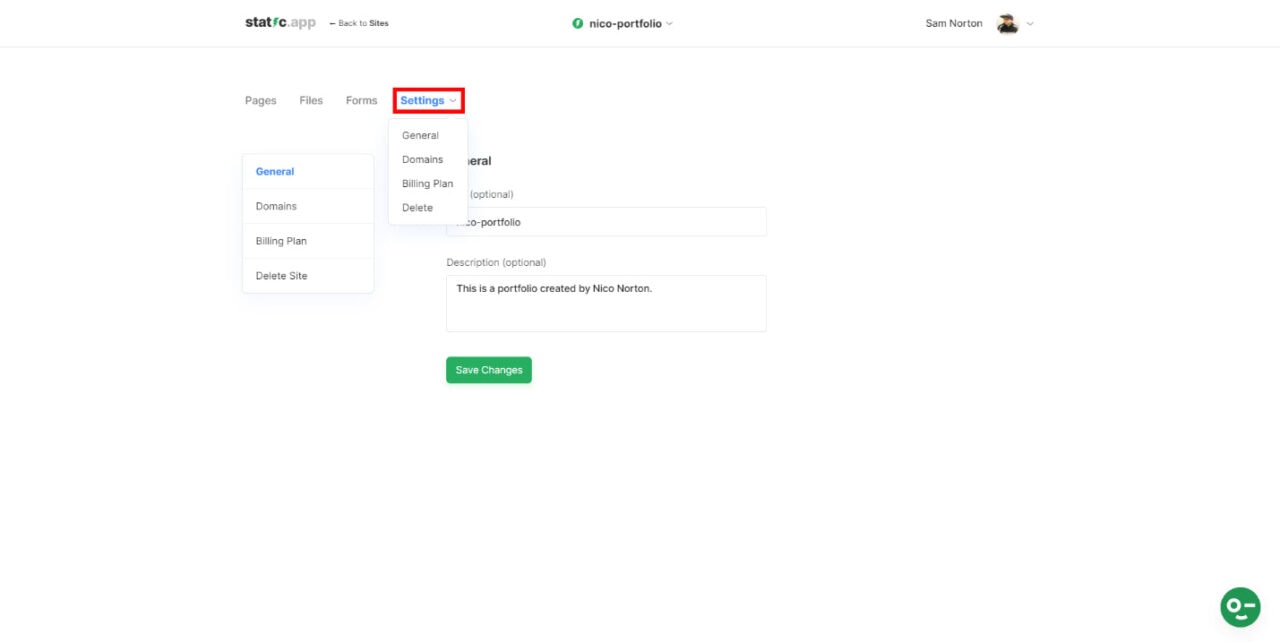
If you wish to reconfigure your static website’s settings, simply click on the “Settings” dropdown on the top menu link and select the appropriate link you wish to re-configure as seen on the image below. You will be redirected to a similar settings page just like the moment you first uploaded your website.

Pricing
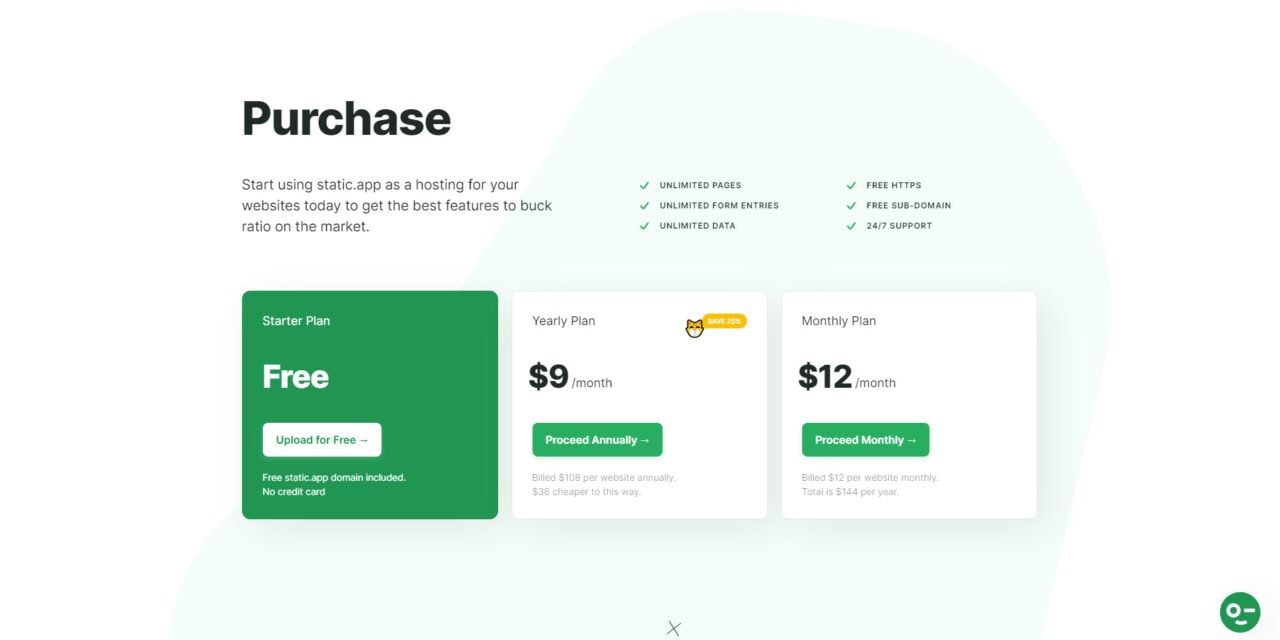
Static.app hosting comes with three major plans: Free, Yearly and Monthly Plan. Here’s a breakdown what you can get from each plan:
- Free Plan – includes unlimited static websites, unlimited pages, unlimited form entries and free static.app subdomain.
- Paid Plans – includes the possibility to add your own domain name, includes free SSL, free subdomain, unlimited websites, unlimited pages, unlimited form entries, unlimited data and a 24/7 support (billed annually).

And that’s about it! If you like this article, you might also want to watch the video version of it as seen below.
Conclusion
Static.app offers the simplest static page hosting in comparison with other hosting providers. You can upload and manage your projects at ease without having to deal with complex dashboard and setup.
In this tutorial, I showed you how you can use the Static.app platform to host your static website. However, we did not discuss yet how you can easily collect data with its form feature which is another awesome feature of Static.app. Coming up on the next tutorial, let’s have a closer look at the static-form feature.
